Stil Ayarlayıcı - CSS Stilleri Nasıl Düzenlenir
Stil Ayarlayıcı, CSS stillerinin özelliklerini değiştirmenize olanak sağlayan bir araçtır. Web tarayıcınızda çalışır, bu nedenle herhangi bir şey yüklemeniz gerekmez. Bunu Chrome mağazasında bulabilirsiniz.
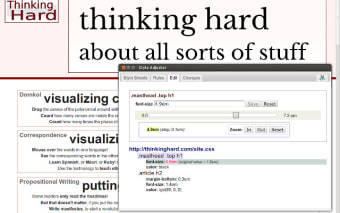
Kullanmak için, Stil Ayarlayıcı iletişim kutusunu açmak için uzantı simgesini tıklamanız yeterlidir. Bu iletişim kutusunda, üzerinde çalıştığınız tüm CSS stillerini göreceksiniz. Metin stilleri, arka plan stilleri ve hatta yazı tipi boyutları gibi istediğiniz özellikleri düzenleyebilirsiniz. Bir mülkü düzenlediğinizde, değişiklikleri hedef sayfada göreceksiniz. CSS'de değişiklik yapmak için, değiştirmek istediğiniz stili düzenleyin ve "Ayarla" düğmesine tıklayın. Düzenlemeyi bitirdikten sonra, hedef sayfadaki değişiklikleri görmek için "Değişiklikleri Uygula" düğmesini tıklayın.